Modifikasi Template WordPress
Bila sudah selesai mempelajari tentang bagaimana Cara Mudah Membuat Website Menggunakan WordPress dan berhasil mempraktikan Cara Mudah Memindahkan Artikel Blogger ke WordPress maka biasanya seorang pemilik situs web akan memperhatikan hal lainnya seperti salah satunya adalah tampilan untuk websitenya.
WordPress sebenarnya sudah menyediakan banyak template/tema, baik itu Tema Wordpress Gratis maupun yang berbayar, Anda bisa mengunduhnya di situs penyedia template WordPress. Template yang berbayar biasanya kostumisasinya lebih lengkap dibandingkan dengan yang gratis, sehingga tentu saja seorang pemilik website akan sangat dengan mudah melakukan penyesuaian situs sesuai dengan keinginan. Di Template gratis juga ada kostumisasinya tapi menurut saya ada beberapa hal yang kurang lengkap sehingga kita perlu merubah/memodifikasinya sendiri bila menginginkan hasil yang maksimal atau sesuai dengan keinginan. Sebenarnya banyak sekali pilihan Tema Wordpress Gratis dan Terbaik yang disediakan oleh tim wordpress, tema - tema tersebut nantinya desain ulang sesuai keinginan
Modifikasi Template WordPress ini sebenarnya sangatlah mudah bahkan orang yang tidak mengerti bahasa pemrogram seperti saya ini juga bisa melakukannya yang penting tau struktur codenya saja pasti bisa. Modifikasi ini bukan modifikasi keseleruhan template namun hanya mengubah halaman gaya/css nya saja karena menurut pengalaman saya, untuk merubah tampilan situs web kita hanya cukup melakukan perubahan pada halaman css/style.css. Template yang akan saya modifikasi kali ini adalah template default WordPress “Twenty Fourteen” yang memang sudah tersedia didalam paket instalasi wordpress. Perubahan yang saya lakukan terhadap Template “Twenty Fourteen”
1. Susunan CSS
Bisa dengan mempelajari susunan cssnya. Biasanya untuk template WordPress dilengkapai dengan susunan css atau semacam daftar isi css. Seperti dalam modifikasi template “Twenty Fourteen” ini juga terdpat daftar isi cssnya, seperti berikut :
/**
* Table of Contents:
*
* 1.0 - Reset
* 2.0 - Repeatable Patterns
* 3.0 - Basic Structure
* 4.0 - Header
* 5.0 - Navigation
* 6.0 - Content
* 6.1 - Post Thumbnail
* 6.2 - Entry Header
* 6.3 - Entry Meta
* 6.4 - Entry Content
* 6.5 - Galleries
* 6.6 - Post Formats
* 6.7 - Post/Image/Paging Navigation
* 6.8 - Attachments
* 6.9 - Archives
* 6.10 - Contributor Page
* 6.11 - 404 Page
* 6.12 - Full-width
* 6.13 - Singular
* 6.14 - Comments
* 7.0 - Sidebar
* 7.1 - Widgets
* 7.2 - Content Sidebar Widgets
* 8.0 - Footer
* 9.0 - Featured Content
* 10.0 - Multisite
* 11.0 - Media Queries
* 12.0 - Print
* -----------------------------------------------------------------------------
*/
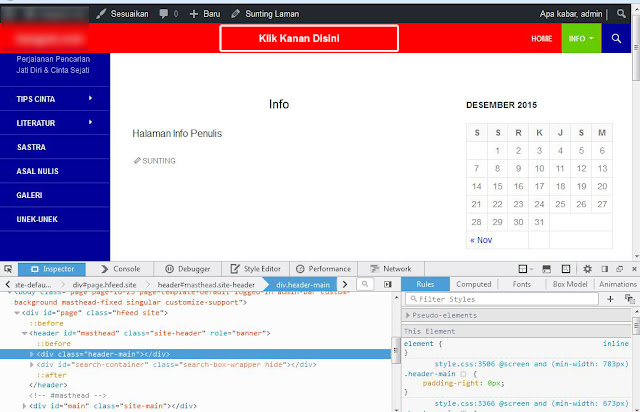
2. Memanfaatkan Fitur Inspect Elemen
Memanfaatkan “Inspect Element” milik Firefox caranya adalah dengan melakukan Inspect element pada bagian tampilan situs yang akan dirubah, ini bisa lebih spesifik dan cepat karena kita tahu mana bagian yang akan berubah
Teknik Modihikasi Template yang akan saya gunakan adalah teknik kedua yaitu dengan “Inspect Element” Mozilax Firefox. Cara menggunakan/memanfaatkannya adalah sbb :
WordPress sebenarnya sudah menyediakan banyak template/tema, baik itu Tema Wordpress Gratis maupun yang berbayar, Anda bisa mengunduhnya di situs penyedia template WordPress. Template yang berbayar biasanya kostumisasinya lebih lengkap dibandingkan dengan yang gratis, sehingga tentu saja seorang pemilik website akan sangat dengan mudah melakukan penyesuaian situs sesuai dengan keinginan. Di Template gratis juga ada kostumisasinya tapi menurut saya ada beberapa hal yang kurang lengkap sehingga kita perlu merubah/memodifikasinya sendiri bila menginginkan hasil yang maksimal atau sesuai dengan keinginan. Sebenarnya banyak sekali pilihan Tema Wordpress Gratis dan Terbaik yang disediakan oleh tim wordpress, tema - tema tersebut nantinya desain ulang sesuai keinginan
Modifikasi Template WordPress ini sebenarnya sangatlah mudah bahkan orang yang tidak mengerti bahasa pemrogram seperti saya ini juga bisa melakukannya yang penting tau struktur codenya saja pasti bisa. Modifikasi ini bukan modifikasi keseleruhan template namun hanya mengubah halaman gaya/css nya saja karena menurut pengalaman saya, untuk merubah tampilan situs web kita hanya cukup melakukan perubahan pada halaman css/style.css. Template yang akan saya modifikasi kali ini adalah template default WordPress “Twenty Fourteen” yang memang sudah tersedia didalam paket instalasi wordpress. Perubahan yang saya lakukan terhadap Template “Twenty Fourteen”
- Font/Ukuran huruf bagian atas
- Background/warna bagian atas
- Warna menu pada saat a hover dan saat terpilih
- Backgorund bagian main menu kiri
- Archive Title, Category tag, susunan cssnya diambil dari css “cat link”
- Cat links
- Warna Icon dan background search
- Warna widget pos – pos terbaru
- Ukuran, Warna, Jenis Huruf “entry title”
- Jarak antara category tag dengan postingan
- Background Footer
1. Susunan CSS
Bisa dengan mempelajari susunan cssnya. Biasanya untuk template WordPress dilengkapai dengan susunan css atau semacam daftar isi css. Seperti dalam modifikasi template “Twenty Fourteen” ini juga terdpat daftar isi cssnya, seperti berikut :
/**
* Table of Contents:
*
* 1.0 - Reset
* 2.0 - Repeatable Patterns
* 3.0 - Basic Structure
* 4.0 - Header
* 5.0 - Navigation
* 6.0 - Content
* 6.1 - Post Thumbnail
* 6.2 - Entry Header
* 6.3 - Entry Meta
* 6.4 - Entry Content
* 6.5 - Galleries
* 6.6 - Post Formats
* 6.7 - Post/Image/Paging Navigation
* 6.8 - Attachments
* 6.9 - Archives
* 6.10 - Contributor Page
* 6.11 - 404 Page
* 6.12 - Full-width
* 6.13 - Singular
* 6.14 - Comments
* 7.0 - Sidebar
* 7.1 - Widgets
* 7.2 - Content Sidebar Widgets
* 8.0 - Footer
* 9.0 - Featured Content
* 10.0 - Multisite
* 11.0 - Media Queries
* 12.0 - Print
* -----------------------------------------------------------------------------
*/
2. Memanfaatkan Fitur Inspect Elemen
Memanfaatkan “Inspect Element” milik Firefox caranya adalah dengan melakukan Inspect element pada bagian tampilan situs yang akan dirubah, ini bisa lebih spesifik dan cepat karena kita tahu mana bagian yang akan berubah
Teknik Modihikasi Template yang akan saya gunakan adalah teknik kedua yaitu dengan “Inspect Element” Mozilax Firefox. Cara menggunakan/memanfaatkannya adalah sbb :
- Buka situs WordPress Anda (Bukan halaman administrator)
- Misal bagian yang akan saya rubah warnanya ini adalah bagian background header.
- Klik kanan pada bagian header kemudian pilih “Inspect Element”Nanti Inspector akan muncul dan langsung melakukan block sebuah code, yang menunjukan bagian code penyusun dari header
- Pada gambar dan block yang ditunjukan oleh inspector terlihat jelas bahwa disitu dilakukan pemanggilan sebuah “class” dengan nama “header- main”
- Nah sekarang buka juga halaman administrator WordPress di tab baru. Klik Menu -> Tampilan -> Penyunting. Biasanya akan langsung mengarah ke lembar gaya css (style.css)
- Tekan CTRL+F dan masukan kata header-main pada kotak pencarian
- Saat dicari pasti dia akan langsung mengarah ke code css “header- main”. Anda jangan focus terhadap kode yang terbloknya meskipun sudah sesuai dengan yang ditampilkan pada halaman inspect. Tapi fokuslah terhadap kode – kode disekitarnya yang berhubungan dengan kata header
- Lihat gambar 7 yang saya lingkari, karena saya ingin merubah background bagian header maka saya mencari kode yang berhubungan dengan “background-color” dan merubah variabel atau nilanya.
- Bila sudah selesai Klik Save/Perbaharui berkas
Lakukan cara diatas untuk mengubah bagian lainnya. Silahkan explore sendiri, lakukan perubahan pada bagian kode – kodenya, kemudian lihat apakah ada perubahan bila tidak ada perubahan, kembalikan kode css ke awal lalu cari lagi kode css yang berhubungan dengan apa yang ingin Anda rubah. Seperti itulah caranya dan dilakukan secara berulang – ulang sampai Anda melihat perubahan pada situs.
Dalam percobaan kali ini, Saya menggunakan Template "Twenty Fourteen", yang merupakan salah satu Tema Wordpress Gratis dan Terbaik , Anda juga bisa menggunakan Template Wordpress Gratis dan Terbaik lainnya di situs resmi wordpress
Anda bisa mendownload CSS dari Template “Twenty Fourteen” yang telah saya modifikasi.Selamat mencoba dan semoga berhasil.
Setelah berhasil memodifikasi css dari template twenty fourten saya juga melakukan modifikasi pada template lain yaitu template colormag yang sangat cocok untuk situs berita. Anda bisa membaca artikel Modifikasi CSS Template ColorMag untuk mempelajari bagaimana cara saya memodifikasinya




saya baru2 ini bikin blog di worpress, rada puyeng karena belum terbiasa, apalagi untuk modifikasi template. Terima kasih mas, nanti bisa saya praktekkan, lengkap sekali :)
ReplyDeleteiayah sama juga kang,, saya jug agak puyeng soalnya belum terbiasa...
Deletehahaha, saya rad paham juga mas, belum kebiasa soalnya
DeleteTak jauh beda dgn saya mas.....hi.hi..hi...
Deletesaya ngak gikut ya,.
Deletetapi benar saya juga masih tak paham,.
ya..puyeng, pertanda bukan blogger sejati tu :)
Deletecuman bisa nyimak doang mas, belum pernah nih coba wordpress... heheheh
ReplyDeletesetelah disimak ngapain lagi ini :
DeleteLho kok tanya...bingung ya....?
Deletengak bingug mas tapi beeo?
Deletepernah bermain WP cuma sebentar, rada pusing juga hehe..
ReplyDeletetrims triknya ya mas
Gampang jug yah carany,,perlu dipelajari nihhh...
ReplyDeleteFadli adenya ahmad pasti gampang lah kalo dipelajari
Deletehallo ahmad salam kenal
ReplyDeletekalau mau ikut GA
boleh... peraturan sudah diupdate, asal sesuai standar lelaki muslim ya pakaiannya :)
Agak ribet juga kalau liat teorinya mngganti templete di wordpres itu ya mas, :)
ReplyDeleteterimakasih ilmunya mas. saya bookmark dlu dah kali aja di hari depan sya pkai wordpres.
Saya bookmark ya mas, biar sewaktu-waktu bisa saya terapkan.
ReplyDeleteSoalnya agak beda kalau di wp. Makasih ya penjelasannya.
masih rada bingung untuk ngeblog di wordpress mas,tapi tidak ada salahnya ya untuk dicoba buat menambah pengalaman
ReplyDeletekalo saya bukan lagi rada mas, udah kebigugan,.?
Deletebelajar wordpress saya nyerah.. susah banget
ReplyDeletebegitu juga saya
DeleteApa lagi saya...
Deleteintinya sama saja, sebenarnya lebih menarik WP. Karena aku sudah terlanjur punya domain khusus saja terpaksa harus focus ke Blogspot.
Deletetemplate wordpress kalo sudah di mod sudah kelihatan bagus ya mas, tapi saya msi kurang paham mas ;0
ReplyDeleteaku juga kurang paham. Maklum jarang buka WP.
DeleteKalau yang satu ini Mas....saya nyerah ..ikut...nyikmak aja..., mungkin untuk kedepanya mas saya akan sedikit meneliti hal hal yg berhubungan dgn wordpres...
ReplyDeleteloeh kok sama dengan saya,.,
Deletegintip ya,.?
saya bikin WP baru ucapin selamat datang word terus habis itu gimana lagi. apalagi templetenya mang.
ReplyDeletewaduuh itumah belum dikasih artikel wkwkwk
DeleteAku lama tidak buka blog WP ku, tampilan templatenya masih bawaan resmi. Blog WP ku terlantar, memang pusing juga jika punya blog terlalu banyak.
ReplyDeletehaha iya kang,,, ada untung dan ruginya kalau punya blog banyak...
DeleteKalo urusan memodifikasi template wordpress saya nyerah deh,, bingung hehe
ReplyDeletewaduuh kan udah ada caranya...
Deleteitulah enaknya kalau wordpress, karena kalau mau ganti template udah ada yang bisa diganti secara langsung tanpa menggunakan script....dan ketika menambahkan widget, dia akan menambahkan secara otomatis. tinggal kita setting dengan mudah. WP memang top dan yahud aja nih dari hari ke hari
ReplyDeletebener sekali mbah,, wordpress emang top markotop
DeleteNyerah saya kalo sama woodpress mas...woodpress punya saya kg terbengkalai..soalnya ga mengerti sama sekali..mungkin karena saya biasa ngeblog via Hp kali ya..makanya susah untuk buka woodpress..
ReplyDeletewah,,, jadi gtiu yah, emangnya wordpress kagak bisa dibuka dari hp ??
DeleteHehhe keren boleh saya coba dah. Kemarin saya abis bikin template wp juga. Cuman pake bantuan framework. Tinggal edit2 css seperti yang ada di tutorial ini. Salam kenal mas. Terima kasih banyak sudah berbagi.
ReplyDeleteKalo saya, dengan memanfaatkan opsi dari feature dan plugin...
ReplyDeleteKalo untuk bermain kode saya tidak bisa... hehe :D
owh gitu ya ^_^
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeletekemarin saya baru beli hosting lagi, hosting yang khusus untuk wp, pertama kali pakai masih bingung dengan menu2 di wp.
ReplyDeleteHari kedua sudah mulai terbiasa, saya kira awalnya theme wp ini cuma bisa diotak atik tata letaknya seperti di blogger, ternyata bisa langsung ke css nya yah,,,
saya pakai template hueman yang gratis jugaa