Belajar Membuat Tabel HTML
Untuk bisa membuat tabel menggunakan kode HTML saya sarankan terlebih dahulu untuk Mengenal Dasar-Dasar HTML.
Ada beberapa yang perlu Anda pahami yaitu berkaitan dengan cara penulisan / tag yang digunakan diantaranya seperti tag <table>, <th>, <tr> dan <td>.
Ada beberapa yang perlu Anda pahami yaitu berkaitan dengan cara penulisan / tag yang digunakan diantaranya seperti tag <table>, <th>, <tr> dan <td>.
- <table> ,Perintah/kode pertama untuk memulai membuat tabel
- <th> digunakan untuk memberi judul pada setiap kolom/header kolom,
- <tr> digunakan untuk membuat baris pertama,
- <td> digunakan untuk membuat kolom – kolom pada baris, setiap
Tag nantinya akan diakhiri dengan tanda penutup diikuti dengan nama tag pembukanya </namatag>, sebenarnya masih ada tag lainnya seperti
- <tbody> Grup dalam isi body/tubuh tabel
- <caption> Untuk memberi caption/judul pada tabel
- <colgroup>, Menentukan kelompok dari satu atau lebih kolom dalam sebuah tabel untuk memformat
- <col>, Menentukan sifat dari setiap kolom untuk setiap kolom dalam <colgroup>
- <thead>, Untuk group dalam header tabel
- <tbody>
- dan <tfoot>, Grup untuk footer/catatn kaki dalam tabel
Namun ketika masih belajar, Saya menulis menggunkan tiga tag diatas, yaitu <table>, <th>, <tr> dan </td>
Contoh kode dasar tabel HTML
<html>
<head>
<title>Table</title>
</head>
<body>
<table border="1" style="width:100%">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
</tr>
</table>
</body>
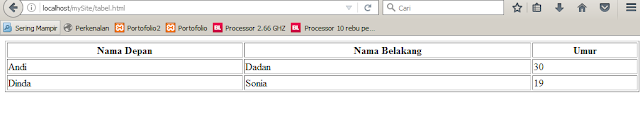
Nanti bila kode diatas di eksekusi oleh browser maka akan terlihat seperti berikut
Anda juga bisa melakukan variasi terhadap table dengan menambahkan CSS dan mendifinisikan gaya tabel yang diinginkan sehingga tak perlu lagi mendefiniskannya saat menulis kode tabel, misal bila Anda ingin membuat tabel dengan garis batas warna hitam 1px dan efek colapse pada tabel maka Anda bisa menulis properti/selektor css seperti berikut
table, th, td {
border: 1px solid black; border-collapse: collapse;
}
Contoh
<html>
<head>
<title>Table</title>
<style type="text/css">
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
</tr>
</table>
</body>
</html>
Sehingga nanti tabel akan terlihat seperti berikut
Bila ingin mengatur jarak antara tulisan dengan tabel, Anda bisa menambahkan properti padding didalam <th> dan <td> seperti berikut
th, td {
padding: 5px; text-align: left;
}
Memberikan Syle Khusus Untuk Satu Tabel
Anda bisa menerapkan gaya/style khusus hanya berlaku untuk satu tabel saja, dengan membuat dan mamanggil id melalui tabel, contohnya adalah dengan menarapkan kode berikut kedalam
table#satu {
width: 100%;
background-color: #00CCCC;
}
Contoh
<html>
<head>
<title>Table</title>
<style type="text/css">
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table#satu {
width: 100%;
background-color: #00CCCC;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
</tr>
</table>
<br>
<table id="satu">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
</tr>
</table>
</body>
</html>
Bila kode diatas dieksekui oleh browser, maka akan tampil seperti berikut
Gaya Tabel Lainnya
Anda juga bisa menambahkan style lainnya kedalam tabel, bila Anda ingin membuat tabel menjadi warna warni, misal pada baris pertama berwarna biru dan baris kedua berwarna kuning maka Anda bisa membuat id berikuttable#satu tr:nth-child(even) {
background-color: #00FFFF;
}
table#satu tr:nth-child(odd) {
background-color:#FFFF00;
}
table#satu th {
background-color: black;
color: white;
}
Contoh
<html>
<head>
<title>Table</title>
<style type="text/css">
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table#satu {
width: 100%;
background-color: #00CCCC;
}
table#satu tr:nth-child(even) {
background-color: #00FFFF;
}
table#satu tr:nth-child(odd) {
background-color:#FFFF00;
}
table#satu th {
background-color: black;
color: white;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
</tr>
</table>
<br>
<table id="satu">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
</tr>
<tr>
<td>Ahmad</td>
<td>Salsa</td>
<td>25</td>
</tr>
</table>
</body>
</html>
Bila kode Tabel HTML diatas di eksekusi oleh browser maka hasil akan terlihat seperti berikut






Saya belum bisa bikin tabel melalui HTML kang, ribet kalau kata saya mah, mending pake photoshop aja karena bisanya memang hanya itu dowangan, hehehe...
ReplyDeletepaling lieur kalo belajar html tabelmah, komo mun kolom na banyak hadeuhhh
ReplyDeletepembahasan yang sangat lengkap mas dan cukup mudah dipahami, menurut saya kadang kita membutuhkan hal ini misalnya ingin membuat tabel pada postingan blog
ReplyDelete