Cara Terbaru Mengatur Jumlah Artikel Halaman Label Blog
Secara default setiap label yang kita tambahkan ke artikel blog ketika di klik akan membentuk susunan link seperti berikut namablog/search/label/namalabel. Setiap artikel yang ditampilkan pada halaman label / perlabelnya untuk blog yang sudah memiliki jumlah artikel banyak akan menampilkan 16 – 20 artikel, dan menurut saya itu cukup melelahkan dan mungkin akan terasa begitu lambat saat diakses.
Lihat juga : Mengatur Max Result Artikel Blog
Berikut ini Cara Terbaru Mengatur Jumlah Artikel Halaman Label Blog
Setiap label pada blogspot akan ditandai dengan kode 'data:label.url’ dan kode tersebut bisa dirubah atau dimodifikasi supaya menampilkan jumlah artikel sesuai dengan keinginan kita menggunakan tambahan /kode perintah max-results kemudian diikuti dengan jumlah artikel yang ingin kita tampilkan perlabelnya.
Misalnya saja Saya mempunyai 3 menu yaitu Computer, Networking, Web Programming. Umumnya orang akan memberi alamat label dengan susunan root93.co.id/label/search/Computer dst, disesuaikan dengan nama label yang ada. Saya bisa saja menambahkan parameter tambahan untuk menampilkan berapa jumlah artikel yang ditampilkan pada saat menu tersebut diklik yaitu dengan menggunakan perintah max-results=jumlah artikel
Contoh :
<a href='root93.co.id/label/search/Computer?max-results=5'>Computer</a>
<a href='root93.co.id/label/search/Networking?max-results=5'>Networking</a>
<a href='root93.co.id/label/search/Web Programming?max-results=5'>Web Programming</a>
<a href='root93.co.id/label/search/Networking?max-results=5'>Networking</a>
<a href='root93.co.id/label/search/Web Programming?max-results=5'>Web Programming</a>
Ketika menu – menu tersebut di klik maka setiap labelnya akan menampilkan 5 artikel. Namun tentunya ini belum selesai karena ketika user/pengunjung mengklik label yang terdapat pada artikel maka susunan url akan tetap seperti ini root93.co.id/label/search/Computer. Nah oleh karena itu kita perlu mengubah/memodifikasi kode untuk data label urlnya dengan menambahkan parameter max-results=jumlah artikel.
Supaya halaman label blog menampilkan jumlah artikel yang tidak terlalu banyak atau sesuai dengan keinginan, Anda bisa melakukan langkah – langkah berikut ini.
- Masuk ke mode Edit HTML template masing – masing
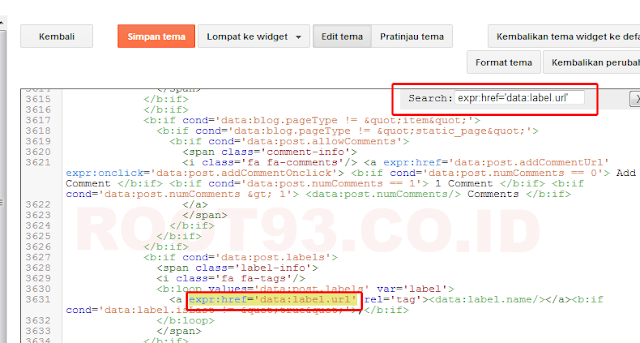
- Tekan CTRL+F lalu cari kode expr:href='data:label.url'
- Selanjutnya rubah semua kode expr:href='data:label.url' yang terdapat pada template menggunakan kode berikut
expr:href='data:label.url + "?&amp;max-results=5"'
- Bisa juga menggunakan kode berikut
expr:href='data:label.url + "?max-results=5"'
- Terakhir simpan template
Sekarang setiap kali user mengklik salah satu label yang terdapat pada blog, maka jumlah artikelnya akan tampil sesuai dengan yang kita inginkan. Kendati data label untuk urlnya sudah dirubah, namun default susunan label url dari blog sendiri masih tetap bisa di akses, hanya saja untuk link – link dari labelnya akan memilili susunan url dengan parameter tambahan max-results untuk menampilkan jumlah artikel yang sesuai dengan keinginan ketika link label di klik.



0 Response to "Cara Terbaru Mengatur Jumlah Artikel Halaman Label Blog"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin