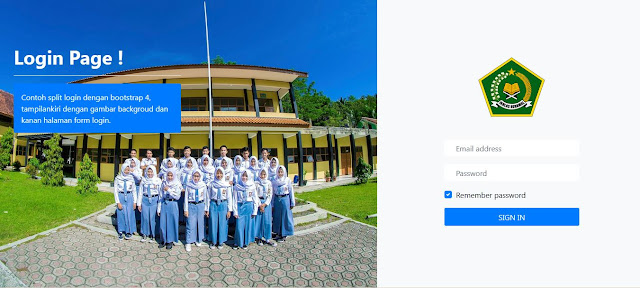
Split Login Bootstrap 4 With Background Image
Split login adalah contoh halaman login terbelah, maksudnya terbelah adalah halaman login dibagi menjadi dua yaitu sisi kiri dan kanan, pada sisi kiri kita bisa saja menambahkan background dengan text diatasnya dan disisi kanan kita tambahkan form untuk melakukan login
Berikut ini adalah contoh Split Login Bootstrap 4 With Background Image
Contoh kode
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<link href="bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link href="costum.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="container-fluid">
<div class="row no-gutter">
<!-- The image half -->
<div class="col-md-7 d-none d-md-flex bg-image">
<div class="col-md-6 text-white text-center text-md-left mt-xl-5 mb-5" >
<h1 class="h1-responsive font-weight-bold mt-sm-5">Login Page ! </h1>
<hr style="background-color: #ffffff; ">
<div class="shadow-none p-3 mb-5 bg-primary rounded">
Contoh split login dengan bootstrap 4, tampilankiri dengan gambar backgroud dan kanan halaman form login.
</div>
</div>
</div>
<!-- The content half -->
<div class="col-md-5 bg-light">
<div class="login d-flex align-items-center py-5">
<!-- Demo content-->
<div class="container">
<div class="row">
<div class="col-lg-10 col-xl-7 mx-auto">
<div class="text-center mb-xl-5">
<img class="mx-auto d-block" src="https://upload.wikimedia.org/wikipedia/commons/9/9a/Kementerian_Agama_new_logo.png" width="140px">
</div>
<form>
<div class="form-group mb-3">
<input id="inputEmail" type="email" placeholder="Email address" required="" autofocus="" class="form-control rounded-pill border-0 shadow-sm px-4">
</div>
<div class="form-group mb-3">
<input id="inputPassword" type="password" placeholder="Password" required="" class="form-control rounded-pill border-0 shadow-sm px-4 text-primary">
</div>
<div class="custom-control custom-checkbox mb-3">
<input id="customCheck1" type="checkbox" checked class="custom-control-input">
<label for="customCheck1" class="custom-control-label">Remember password</label>
</div>
<button type="submit" class="btn btn-primary btn-block text-uppercase mb-2 rounded-pill shadow-sm">Sign in</button>
</form>
</div>
</div>
</div><!-- End -->
</div>
</div><!-- End -->
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>
Tambahan css (costum.css)
.login,
.image {
min-height: 100vh;
}
.bg-image {
background-image: url('bg.jpg');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
Anda memerlukan bootstrap 4 dan tambahan lainnya jika diperlukan
[ download code ]



0 Response to "Split Login Bootstrap 4 With Background Image"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin