Membuat Aplikasi Klinik #16 - Mengatur Dashboard
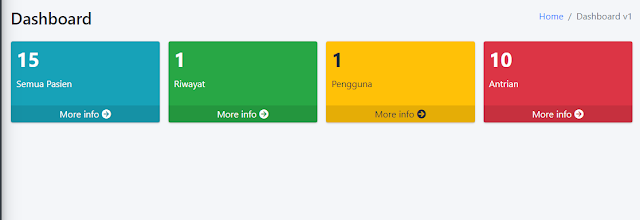
Selanjutnya kita disini akan mengatur dashboard, mungkin bentuknya tidak akan dibuat seperti statistic dengan chart tertentu, melainkan disini hanya hitungan counting untuk beberapa data seperti berapa jumlah pasien atau data masyarkat yang terdaftar pernah berobat, berapa jumlah riwayat penyakit, jumlah antrian dan pengguna. Jadi dashboard disini akan saya buat sesederhana mungkin, setiap dashboard juga mungkin nanti akan berbeda – beda untuk setiap usernya, tetapi disini untuk sementara saya akan membuat dashboard admin dengan tampilan yang sesederhana mungkin
Buka file Dashboardadmin.php kemudian modifikasi filenya menjadi seperti berikut :
<?php
class Dashboardadmin extends Pasiencreate
{
public function dashboard_test()
{
?>
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0">Dashboard</h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active">Dashboard v1</li>
</ol>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- /.content-header -->
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<!-- Small boxes (Stat box) -->
<div class="row">
<div class="col-lg-3 col-6">
<!-- small box -->
<div class="small-box bg-info">
<div class="inner">
<h3><?=$this->obj2->countTable('pasien')?></h3>
<p>Semua Pasien</p>
</div>
<div class="icon">
<i class="ion ion-bag"></i>
</div>
<a href="?page=semua_pasien" class="small-box-footer">More info <i class="fas fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
<div class="col-lg-3 col-6">
<!-- small box -->
<div class="small-box bg-success">
<div class="inner">
<h3><?=$this->obj2->countTable('pasien_riwayat')?></h3>
<p>Riwayat</p>
</div>
<div class="icon">
<i class="ion ion-stats-bars"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fas fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
<div class="col-lg-3 col-6">
<!-- small box -->
<div class="small-box bg-warning">
<div class="inner">
<h3><?=$this->obj2->countTable('users')?></h3>
<p>Pengguna</p>
</div>
<div class="icon">
<i class="ion ion-person-add"></i>
</div>
<a href="?page=semua_pengguna" class="small-box-footer">More info <i class="fas fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
<div class="col-lg-3 col-6">
<!-- small box -->
<div class="small-box bg-danger">
<div class="inner">
<h3><?=$this->obj2->countTable('pasien_antrian')?></h3>
<p>Antrian</p>
</div>
<div class="icon">
<i class="ion ion-pie-graph"></i>
</div>
<a href="?page=antrian" class="small-box-footer">More info <i class="fas fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
</div>
<!-- /.row -->
</div><!-- /.container-fluid -->
</section>
<!-- /.content -->
</div>
<?php
}
}
Jika sudah selesai silahkan simpan dan nanti aka nada counting jumlah data untuk daftar pasien, antrian, pengguna dan jumlah riwayat penyakit atau pengobatan



0 Response to "Membuat Aplikasi Klinik #16 - Mengatur Dashboard"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin