Mengenal Dasar-Dasar HTML
HTML (Hypertext Markup Language ) adalah sebuah bahasa pemrograman website yang menurut saya wajib dipelajari bagi seorang yang ingin menjadi web programmer karena HTML bisa dibilang merupakan dasar atau pondasi pertama yang harus diketahui dulu sebelum mempelajari bahasa pemrogram web lainnya seperti PHP untuk pemrogram dari sisi server.
Walaupun sekarang sudah terdapat aplikasi yang dapat memudahkan anda untuk membuat halaman sebuah website tanpa harus bersusah payah belajar code/script, tetapi saya sarankan sebaiknya anda belajar pengkodeannya (html) terlebih dahulu.
Jika sistem operasi yang anda gunakan adalah windows maka untuk memulai belajar html anda bisa menuliskan script atau code html menggunakan notepad.
Buka notepad, klik start > accessories > notepad atau cukup menekan tombol windows + R lalu ketikan notepad

Langkah pertama kita harus mengenal tag – tag dasar/kerangka html terlebih dahulu, berikut ini adalah hal - hal mendasar yang perlu Anda pelajari :
- <html> : definisi sebuah dokumen html dan nantinya harus diakhiri seperti ini </html> jadi setiap ada tag pembuka <> maka jangan lupa untuk menutupnya </>, penulisan <html> dengan <HTML>atau <Html> itu sama karena html bersifat incasesensitive
- <head> : sebagai tanda pengenal dalam halaman website
- <title> : untuk memberi judul sebuah halaman
- <body> : disini tempat anda bisa menuliskan berbagai text
Jadi setiap ada tag pembuka <> maka jangan lupa untuk menutupnya </>. <namatag> kemudian diakhiri dengan penutup tag </namatag>
Sekarang mulailah mengetikan beberapa baris html di notepad :
Contoh
<html><head><title>Judul Web kamu</title>
</head>
<body> <p>tuliskan teks kamu disini</p>
</body>
</html>
Langkah selanjutnya save file tersebut disalah satu directory dicomputer anda dengan nama latihan.html save typenya all files, klik save
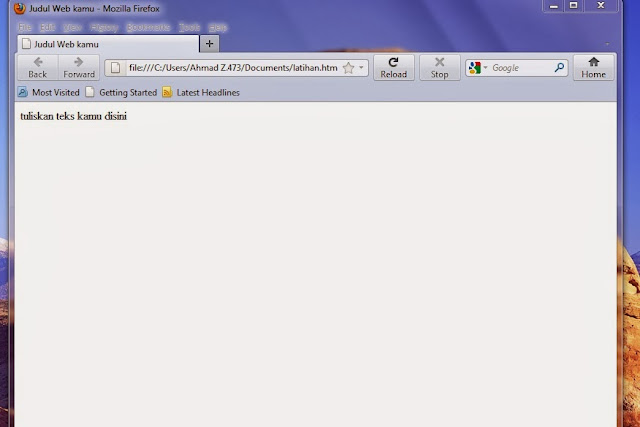
Langkah terakhir bukalah file latihan.html yang telah anda buat tadi sehingga web browser anda akan menampilkannya.
Pelajaran mendasar tentang HTML bisa dilihat pada artikel selanjutnya



0 Response to "Mengenal Dasar-Dasar HTML"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin