Tutorial PHP : Menampilkan Option Lain Saat Salah Satu Option Dipilih
Kondisi dimana misalnya sebuah select option muncul saat salah satu option dipilih ini bisa dipenuhi dengan php atau gabungan ajax/javascript dan php, dan sepertinya memang secara best pratice ataupun dari segi kemudahan dari sisi user lebih mudah menampilkannya dengan kombinasi php dan ajax
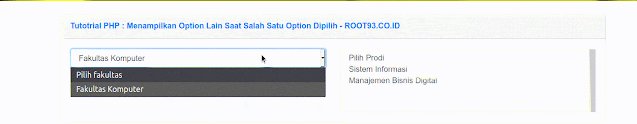
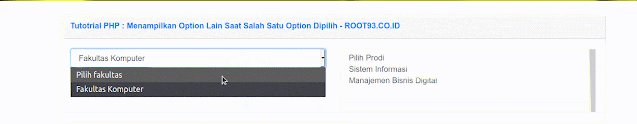
Dalam sebuah kasus misal ketika seorang user memilih nilai Provinsi pada pilihan html select option maka secara otomatis ketika salah satu pilihan provinsi tersebut di klik akan memunculkan pilihan Kab/Kota dst, dan misal contoh lain ketika seorang user memilih salah satu Fakultas maka akan memunculkan prodi pada fakultas tersebut tanpa harus submit atau loading terlebih dahulu, ketika salah satu nilai dipilih maka akan memcunculkan nilai lain.
Berikut ini adalah Tutorial PHP : Menampilkan Option Lain Saat Salah Satu Option Dipilih
Dalam contoh kasus ini Saya akan memberikan sebuah contoh sederhana, dimana ketika user memilih salah satu fakultas pada select option maka akan memunculkan nilai pada select option prodi.
Contoh yang akan saya berikan dalam tutorial ini menggunakan gaya OOP PHP
DATABASE
Buat Struktur/Database seperti berikut :
CREATE TABLE `prodi` (
`id_prodi` int(10) NOT NULL,
`nama_prodi` varchar(50) NOT NULL,
`id_fakultas` int(10) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
--
-- Dumping data for table `prodi`
--
INSERT INTO `prodi` (`id_prodi`, `nama_prodi`, `id_fakultas`) VALUES
(3, 'Sistem Informasi', 1),
(4, 'Manajemen Bisnis Digital', 1);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `fakultas`
--
ALTER TABLE `fakultas`
ADD PRIMARY KEY (`id_fakultas`);
--
-- Indexes for table `prodi`
--
ALTER TABLE `prodi`
ADD PRIMARY KEY (`id_prodi`);
KONEKSI KE DATABASE
Pada bagian ini kita membuat koneksi ke database sekaligus operasi query untuk menampilkan data yang tersimpan didatabase
<?php
class db
{
private $host="localhost";
private $user="root";
private $pass="";
private $db="codexam";
protected $conn;
public function __construct()
{
$this->conn = new mysqli ($this->host, $this->user, $this->pass, $this->db);
if($this->conn==false) die('Tidak bis terhubung ke database'.$this->conn->connect_error());
return $this->conn;
}
}
class main extends db
{
public function listFakultas()
{
$sql = "SELECT id_fakultas, nama_fakultas FROM fakultas";
$perintah=$this->conn->query($sql);
return $perintah;
}
public function listProdi_selectAjax($data)
{
$sql = "SELECT id_prodi, nama_prodi FROM prodi WHERE id_fakultas='$data'";
$result=$this->conn->query($sql);
while($row=$result->fetch_assoc()):
$dataset[]=$row;
endwhile;
if(!empty($dataset)) return $dataset;
}
}
REQUEST GET
<?php
require_once('db.php');
$obj = new main;
if(!empty($_GET['id_fakultas'])){
$data = $_GET['id_fakultas'];
$result=$obj->listProdi_selectAjax($data);
?>
<option value="">Pilih Prodi</option>
<?php foreach ($result as $prodi) { ?>
<option value="<?php echo $prodi["id_prodi"]; ?>"><?php echo $prodi["nama_prodi"]; ?></option>
<?php }} ?>INDEX
<?php
require_once ('db.php');
$obj = new main;
?>
<!DOCTYPE html>
<html>
<head>
<title>Menyederhanakan Input</title>
<link href="../assets/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link href="../assets/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<script type="text/javascript">
function getprodi(){
var str='';
var val=document.getElementById('fakultas-list');
for(i=0;i< val.length;i++){
if(val[i].selected){
str += val[i].value + ',';
}
}
var str=str.slice(0, str.length -1);
$.ajax({
type:"GET",
url:"ajax_get_prodi.php",
data:'id_fakultas='+str,
success: function(data){
$("#prodi-list").html(data);
}
});
}
</script>
<div class="container">
<div class="card shadow mb-4 mt-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">Tutotrial PHP : Menampilkan Option Lain Saat Salah Satu Option Dipilih - ROOT93.CO.ID</h6>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-6">
<select class="form-control" name="fakultas" id="fakultas-list" onChange="getprodi();">
<option value="">Pilih fakultas</option>
<?php
$fakultas=$obj->listFakultas();
while($row=$fakultas->fetch_array()){
echo'
<option value="'.$row['id_fakultas'].'">
'.$row['nama_fakultas'].'
</option>
';
}
$fakultas->free_result();
?>
</select>
</div>
<div class="col-md-6">
<select class="form-control" name="prodi" id="prodi-list" size="5">
</select>
</div>
</div>
</div>
</div>
</div>
<script src="../assets/jquery/jquery.min.js"></script>
<script src="../assets/bootstrap/js/bootstrap.bundle.min.js"></script>
</body>
</html>[ DOWNLOAD SCRIPT ]




0 Response to "Tutorial PHP : Menampilkan Option Lain Saat Salah Satu Option Dipilih"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin