Cara Mudah Kostum Warna Hover Tabel Bootstrap
Jika Anda menggunakan Bootstrap mungkin Anda sudah tidak asing lagi dengan berbagai macam fitur / class – class yang bisa dengan mudah digunakan untuk pada saat merancang antar muka/tampilan website. Dari berbagai macam class/fitur yang tersedia didalamnya, bootstrap memiliki class – class yang digunakan dalam merancang tampilan tabel, seperti table-bordered, table-striped dan table-hover.
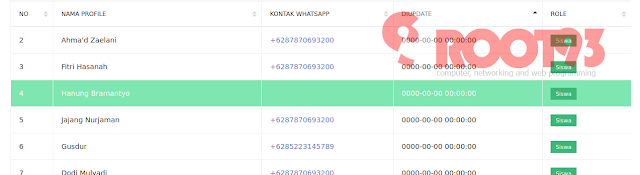
Class – class tersebut bisa dimodifikasi dengan mudah menggunakan costum class, sehingga desain sesuai dengan keinginan, seperti misal ketika Anda menginginkan class hover pada tabel memiliki warna yang mencolok saat kursor hover seperti berikut.
Untuk dapat melakukan kostum warna hover table bootstrap atau bootstrap dengan dataTables, Anda bisa menambahkan kode css dibawah ini pada costum css Anda
.table-hover > tbody > tr:hover { background-color: #7ee6b0 !important; color: #fff}



0 Response to " Cara Mudah Kostum Warna Hover Tabel Bootstrap"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin